Solution
Our custom web app development company built an online insurance
service within
5 stages:
- Business analysis
- UI/UX design
- Development
- Testing
- Launch
During the project, we consulted WeSavvy on various issues,
including technology stack and market needs. Our software engineers
wrote a technical specification, describing the required product
behavior, performance, etc.
Aiming to meet the customer’s and user expectations, our team used
the following
tools:
- Customer development
- Business model canvas
- Value proposition canvas
- User personas
- Impact maps
To make a web app, our experts conducted customer development, a
popular methodology for building startups. By analyzing the market
needs, we identified several hypotheses behind an online insurance
service and tested them. This allowed us to understand the key user
problem. In this case, that was the lack of personalization.
To get a clear picture of the company’s objectives, we prepared a
business model canvas and value proposition canvas. Creating user
personas, our specialists defined the target audience. With impact
maps, our experts visualized the project roadmap and prioritized
features.
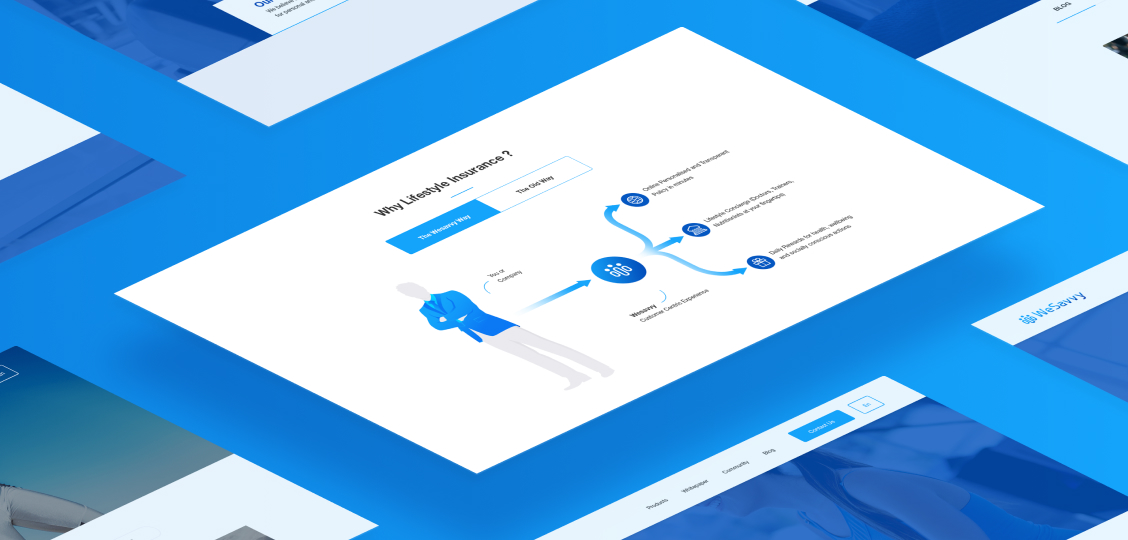
Thanks to our deep research, we developed a web app that not only
introduced WeSavvy’s flagship product but provided users with
personalized insurance service. Based on the gathered data (job
position, income level, everyday activities, family, etc.), it
tailors certificates of insurance—3 options with different
prices—that perfectly suit user needs.
In addition, our software engineers built a data collection form as
an iframe, allowing the client to embed it in any website or
application.