
We’d love to work with you
Drop us a line about your idea, project, or challenge.
We’d like to discuss how we can help you.

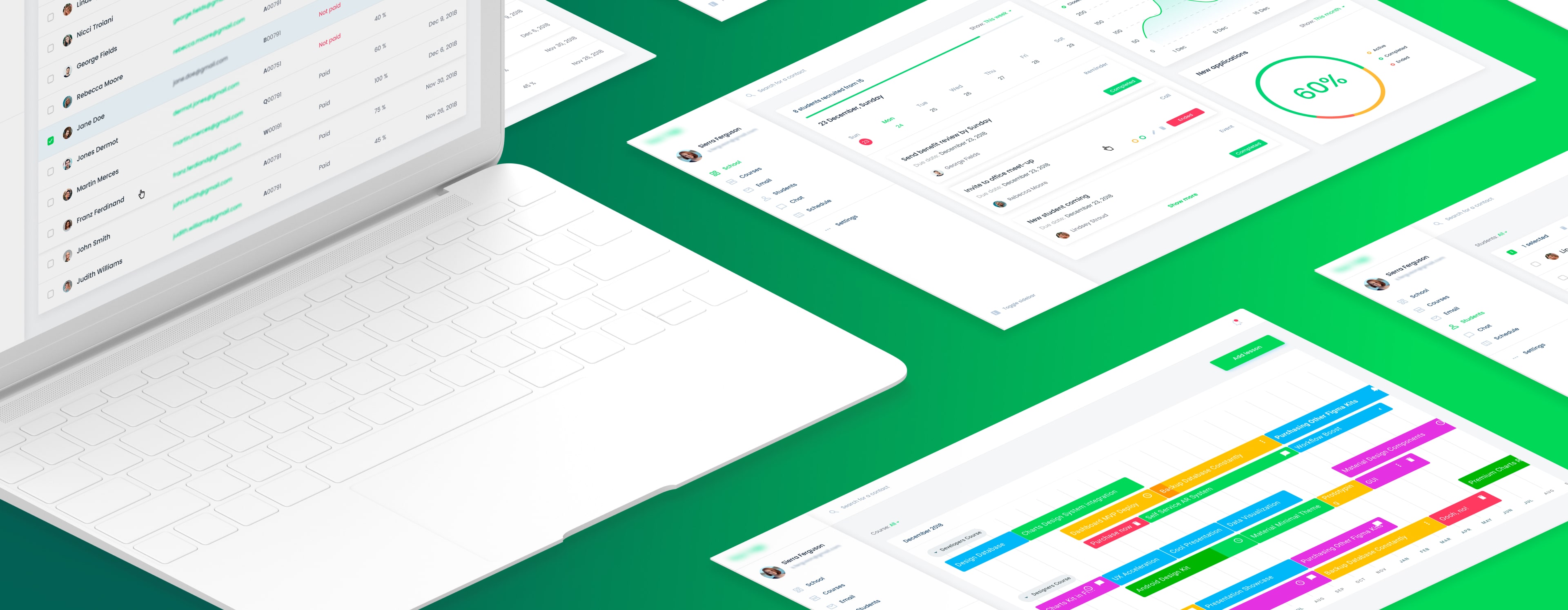
Get to know how our team created 2 integrated solutions: a learning management system (LMS) to provide online education and a CRM application to improve sales operations.
4 months
2 frontend developers, a backend developer, UI/UX designer
TypeScript, React, Node.js, Express.js, Redux, Mongoose, AWS EC2, Docker, MongoDB

Drop us a line about your idea, project, or challenge.
We’d like to discuss how we can help you.